고정 헤더 영역
상세 컨텐츠
본문

728x90
# flex-box 배치
#opt1 {
align-items: flex-start; /*교차축 시작점 기준으로 배치*/
align-items: flex-end; /*교차축 끝점 기준으로 배치*/
align-items: center; /*교차축 중앙 기준으로 배치*/
align-items: stretch; /*교차축 시작과 끝까지 가득 차게 배치*/
align-items: baseline; /*문자 기준선에 맞춰 배치*/
justify-content: center; /*개체를 수직 중앙으로 배치*/
justify-content: flex-start; /*개체를 시작선 기준으로 배치*/
justify-content: flex-end; /*개체를 끝선 기준으로 배치*/
justify-content: space-between; /*여백없이 균등하게 배치*/
justify-content: space-around; /*시작,끝 기준으로 여백있게 배치*/
justify-content: space-evenly; /*시작과 끝을 포함 동일한 간격으로 좁게 배치*/
}
# 고정형 그리드 & 가변형 그리드
- 고정형 그리드 px로 지정된 너비값을 백분율 값으로 수정해서 적용하면 가변형 그리드로 사용 가능
- 가변형 그리드는 폰트 사이즈도 em단위로 지정
*가변형 그리드 계산 방법
(요소의 너비 / 콘텐츠 전체를 감싸는 요소의 너비) * 100
: 전체 레이아웃(wrapper) 이 960px이고 구하려는 요소값(content)값이 600px 일때
(600 / 960) *100 = 62.5
ex)
| 요소 | 고정 그리드 | 가변 그리드 |
| header | 960px | 100% |
| .content | 600px | 62.5% |
| padding | 15px | 1.5625% |
| .right-side | 300px | 31.25% |
| padding | 15px | 1.5625% |
| footer | 960px | 100% |
#wrapper {
width: 96%;
margin: 0 auto;
}
header {
width: 100%;
height: 120px;
background-color: rgb(115, 144, 230);
border-bottom: 1px solid black;
}
.header-text {
font-size: 2em;
color: white;
text-align: center;
line-height: 120px;
}
.content {
float: left;
width: 62.5%;
height: 400px;
padding: 1.5625%;
background-color: paleturquoise;
}
.right-side {
float: left;
width: 31.25%;
height: 400px;
padding: 1.5625%;
background-color: palegreen;
}
footer {
clear: both;
background-color: palegoldenrod;
width: 100%;
height: 100px;
}
.content img {
width: 100%;
height: auto;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.layout {
width: 100%;
}
.header {
display: flex;
width: 100%;
background-color: #f1f1f1;
padding: 20px;
border: 1px solid #ccc;
}
.main {
float: left;
width: 80.5%;
background-color: #fff;
padding: 20px;
border: 1px solid #ccc;
}
.sidebar {
float: left;
width: 19.5%;
background-color: #f1f1f1;
padding: 20px;
border: 1px solid #ccc;
}
# 그리드 만들기
grid-column
#wrapper {
width: 700px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
}
.box1 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: aquamarine;
grid-column: 1/2;
}
.box2 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: burlywood;
grid-column: 2/4;
}
.box3 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: cadetblue;
grid-column: 1/3;
}
.box4 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: darkkhaki;
grid-column: 3/4;
}
.box5 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: forestgreen;
grid-column: 1/5;
}

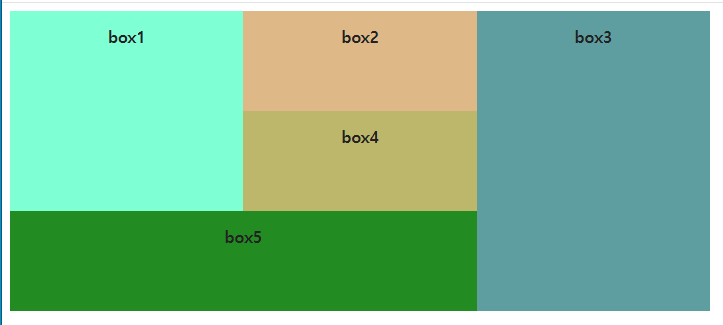
grid-row
#wrapper {
width: 700px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
}
.box1 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: aquamarine;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: burlywood;
grid-row: 1/2;
}
.box3 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: cadetblue;
grid-column: 3/4;
grid-row: 1/4;
}
.box4 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: darkkhaki;
grid-row: 2/3;
}
.box5 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: forestgreen;
grid-column: 1/3;
}

# 그리드 만들기 2
#wrapper {
width: 700px;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 100px);
grid-template-areas:
"box1 box2 box2"
"box1 box3 box4"
"box1 box3 box4";
}
.box1 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: aquamarine;
grid-area: box1;
}
.box2 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: burlywood;
grid-area: box2;
}
.box3 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: cadetblue;
grid-area: box3;
}
.box4 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: darkkhaki;
grid-area: box4;
}
.box5 {
padding: 15px;
color: #222;
font-weight: bold;
text-align: center;
background-color: forestgreen;
grid-area: box5;
display: none;
}'CLASS_HTML&CSS' 카테고리의 다른 글
| 7월 15일_HTML&CSS(프로젝트수행) (2) | 2024.07.16 |
|---|---|
| 7월 11일_CSS(트랜지션 속성, 기능, 반응형 웹, 미디어쿼리) (0) | 2024.07.11 |
| 7월 10일_CSS(선택자, 자식요소, 트래지션) (0) | 2024.07.10 |
| 7월 9일_CSS(그라데이션, 속성 선택자, 가상클래스) (0) | 2024.07.09 |
| 7월 8일_CSS(float 속성, 요소 위치, 시멘틱태그언어) (0) | 2024.07.08 |




